At today’s lunch time, there were two interesting sessions that I equally wanted to participate. However, time! time! One became a catch-up recording later, and one was live experience.
- @BlackboardEUR European User Group meeting which includes the latest news of Blackboard Collaborate and Teams/Office integration in Blackboard Learn, and UX content design.
- @AbilityNet webinar – HE/Public Sector Update: Accessible eLearning dos and don’ts with Susi Miller
I attended the second one as I realised the growing requests about accessibility comes. It’s important to keep my knowledge up-to-date. I think the webinar recording will be available on the AbilityNet website. Susi Miller‘s presentation slide is available already, which I do recommend for checking up.
My takeaways are below.
Susi shared advices of making elearning content accessibility based on her experience of supporting accessibility. I quickly recalled what I know and checked the information of improving accessibility that I have provided in our institution during her presentation.
- The eLearning accessibility dos
- Among the six dos, I haven’t “made sure all interactions and media players are keyboard accessible” with the content I created. I relied on the applications that I used. This is an aspect that I need to learn how to apply it in my practice.
- The eLearning accessibility don’ts
- I found an ongoing challenge of “Don’t create inaccessible links” is the content provider/creator needs to keep checking any broken links as links to resources can be changed often. Ensuring links can be automatically redirected is essential but this is not always provided.
- “Don’t use time limits unless learners can control them” is a very helpful suggestion! I once supported an academic quiz creation, which the staff member was very keen on providing a timer on each question page where they wanted to limit the students’ respond time. I was wondered this design. Now, I can see the potential accessibility issues it can bring to students who use screen readers.
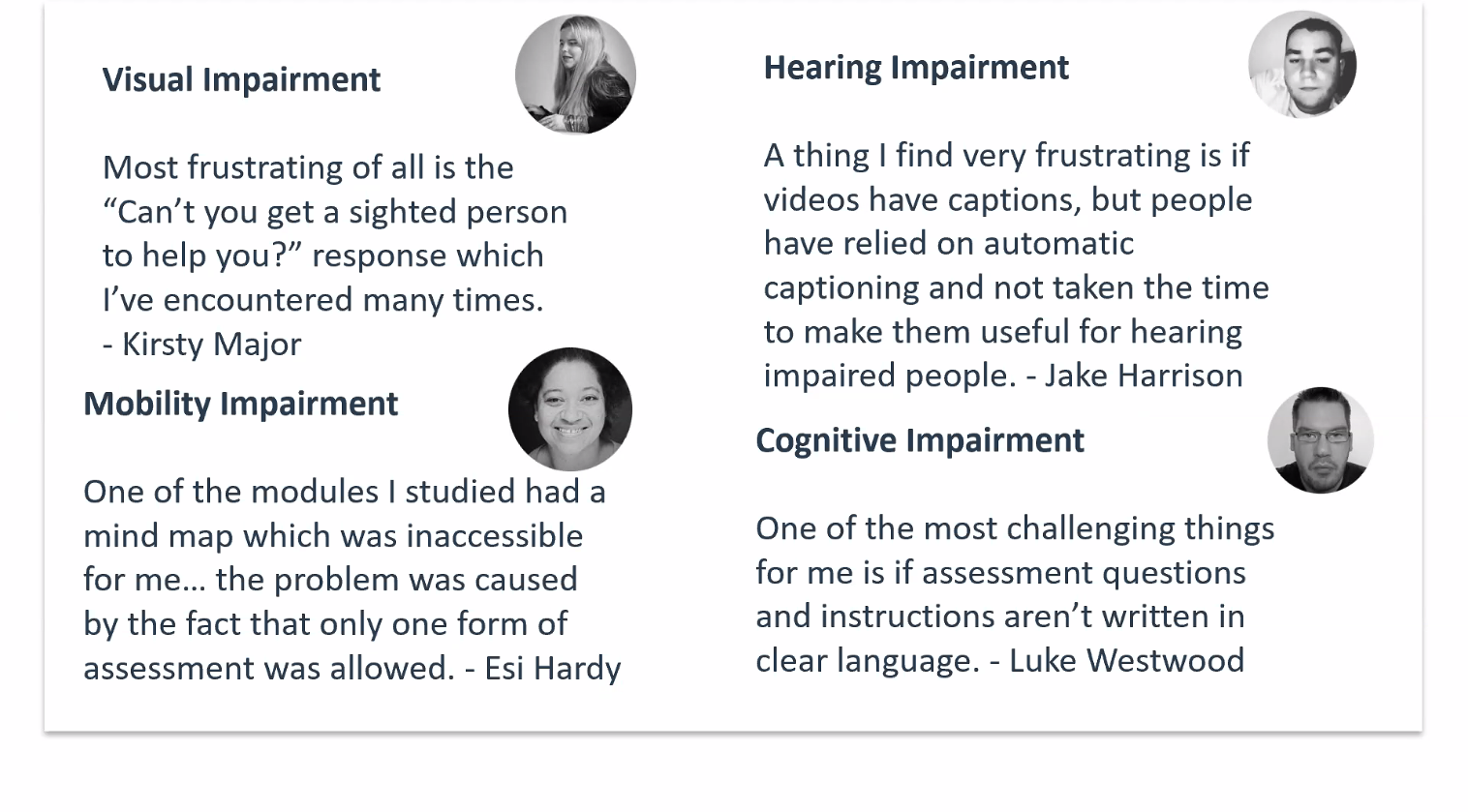
- It’s very useful for us to see the students’ feedback about the accessibility issues.
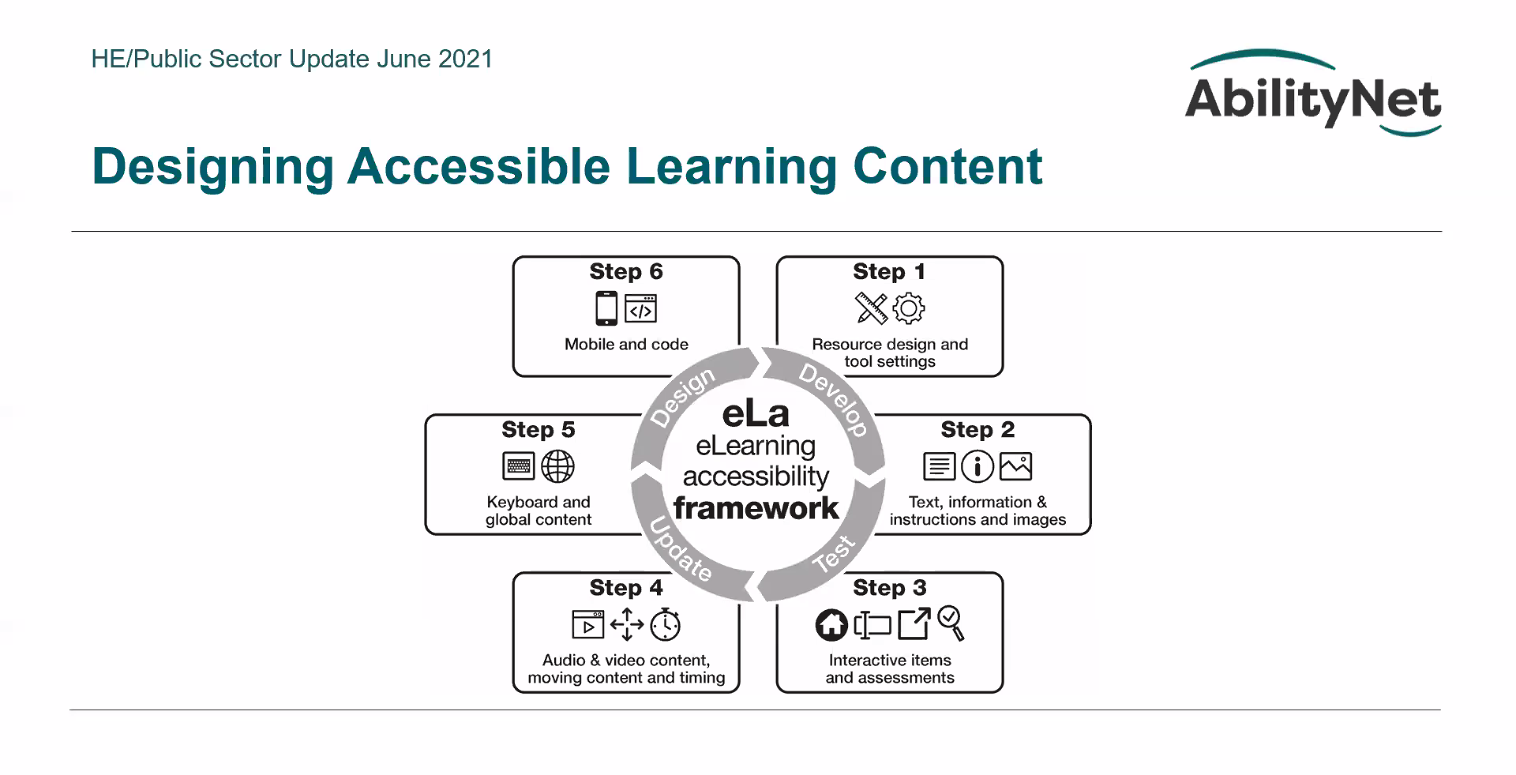
- Susi’s book «Designing Accessible Learning Content». I will explore the design framework which I was thinking could be used for us to communicate with end users.
- The suggestions also reminded me the Dos and don’ts on designing for accessibility guides.
- Learned there is a tool called “NoCoffee Vision Simulator” (a free extension), which can help us to understand issues faced by people with vision problems.




From James Baverstock‘s presentation:
- Check our Accessibility Statement at least yearly! I should collaboratively work more with colleagues who wrote it.
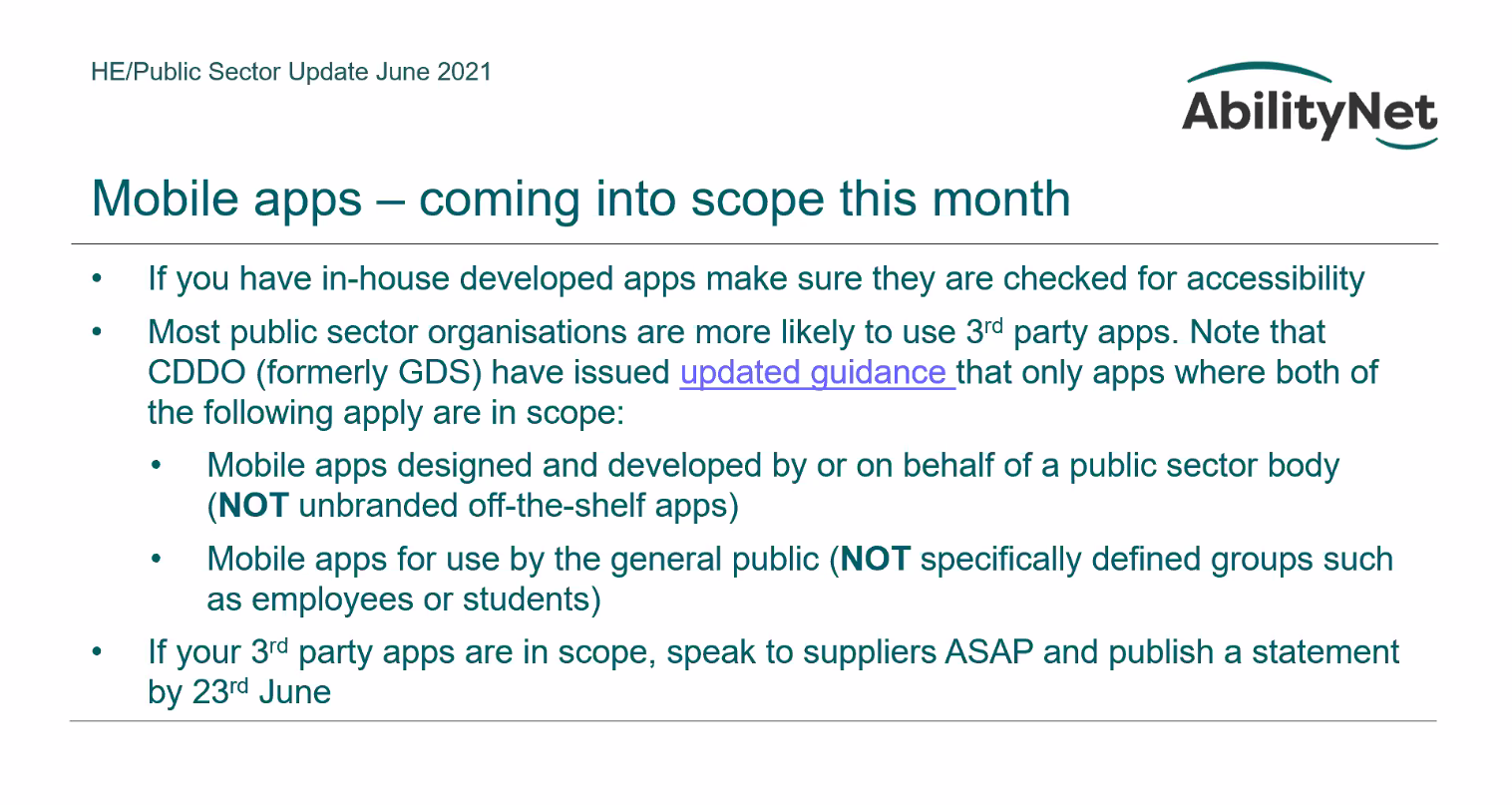
- It’s nice to quickly recap the regulations that apply on mobile apps on 23 June 2021. This was discussed in the Kent Digital Accessibility Conference 2021.